Hey! Ich bin seit einiger Zeit dran in Python Filter für Bilder zu erstellen und habe jetzt einen Filter, welcher das Bild in einem "Low-Poly-Game-Look" erscheinen lässt (unten ist das Programm, es funktioniert ohne Probleme).
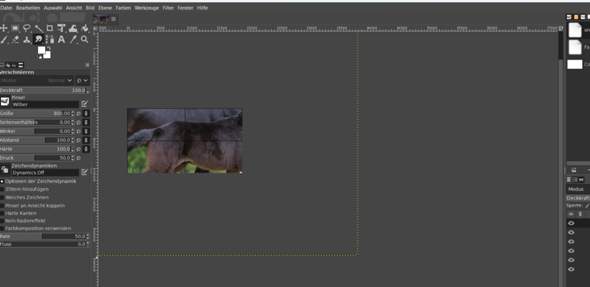
Der image_helper ist schon gegeben. Mein Ziel ist es jetzt beim Starten des Programms zu bekommen, dessen linke Hälfe des Bildes (50%) modifiziert ist mit den Dreiecken, und die rechte Seite (50 % vom Canva) unverändert bzw. original bleibt. Schnittgerade ist vertikal.
Ich habe schon versucht, diese beiden Hälften in ein Canva einzufügen, jedoch ist dabei die modifizierte Seite schwarz gewesen oder beide Seiten wurden gezeigt, jedoch auf unterschiedlichen Bildern. Langsam zweifle ich daran, ob mein Ziel überhaupt möglich ist.
Ist es möglich so etwas zu machen?
Wenn ja, warum funktioniert es bei mir nicht bzw. woran könnte es liegen?
from image_helper import *
img = load_rgb_image('canva_test.jpg')
w,h = img.size
pixels = load_rgb_pixels_2d(img)
w,h = img.size
new = new_rgb_image(w, h)
c = Canvas(new)
for x in range(w):
for y in range(h):
if x % 5 == 0 and y % 5 == 0:
r, g, b = pixels[x][y]
polygon_radius = random.randint(5,15)
polygon_rot = random.randint(0, 360)
c.polygon(x, y, polygon_radius, 3, (r,g,b), rot=polygon_rot, outline=None, width=0)
c.show()
(image_helper:)
from PIL import Image
from PIL import ImageDraw
import random
def load_rgb_pixels_2d(filename):
if type(filename) == type('foo'):
im = Image.open(filename)
else:
im = filename
w, h = im.size
data = im.getdata();
return [[data[y*w + x] for y in range(h)] for x in range(w)]
def new_rgb_image(w, h, pixels=None):
im = Image.new('RGB', (w,h))
def mapInt(p):
r,g,b = p
return int(r), int(g), int(b)
if pixels is not None:
if isinstance(pixels[0], list):
pixels = list(zip(*pixels))
pixels = [mapInt(item) for sublist in pixels for item in sublist]
else:
pixels = list(map(mapInt, pixels))
im.putdata(pixels)
return im
class Canvas:
def polygon(self, x, y, r, s, c, rot=0, outline=None, width=0):
self.draw.regular_polygon((x,y,r),s,rot,c, outline)